
Psychologia kolorów w UX i UI – dlaczego pewne odcienie niebieskiego są radosne, a inne przygnębiające?
Psychologia zajmuje się badaniem wpływu kombinacji kolorów na odbiorcę. Mówi o tym, że każda barwa niesie za sobą jakieś znaczenie i oddziałuje na ludzki umysł w konkretny sposób. Warto więc nauczyć się bazować na tych skojarzeniach w taki sposób, aby przyniosły one oczekiwany efekt. Jak wykorzystać je przy projektowaniu stron internetowych?
Kolorystyka strony internetowej a dobre pierwsze wrażenie – masz na nie zaledwie 30 sekund
Mówi się, że pierwsze wrażenie pozostaje z nami na długo — czasami nawet na zawsze. W przypadku stron internetowych i aplikacji jest ono niezwykle ważne, ponieważ potencjalny użytkownik może szybko zniechęcić się do naszego produktu, a wtedy nie będzie zbyt chętny, aby do niego wrócić, nawet po wprowadzeniu korzystnych poprawek.
Najważniejszym zmysłem wpływającym na odbiór interfejsu jest oczywiście wzrok. Podczas zbierania i przyswajania informacji z otoczenia pełni on kluczową rolę. Szacuje się, że za jego pomocą dociera do nas aż 87% informacji ze świata. Reszta zmysłów dostaje zatem do podziału zaledwie 13%. Warto przy tym pamiętać, że podczas korzystania z witryny, bądź aplikacji, odbiór informacji przez pozostałe zmysły usera zostaje ograniczony niemal do zera. To właśnie dlatego tak ważne jest, aby podczas projektowania interfejsu użytkownika pamiętać o tym, jakie skojarzenia niesie kolorystyka strony internetowej.
Kolory strony internetowej — co o Twojej marce mówi dana barwa
Bardzo często dane kolory odwołują się do swoich odpowiedników w przyrodzie — tak działa umysł człowieka, który od tysięcy lat musiał bezbłędnie filtrować informacje, między innymi: odnajdywać pożywienie, ale także rozpoznawać zagrożenia. Dlatego też każda z barw może nieść ze sobą zarówno pozytywne, jak i negatywne skojarzenia — czerwień, pomarańcz i żółć mogą być utożsamiane z energią i entuzjazmem, ale także oznaczać niebezpieczeństwo. Takich przykładów jest jednak znacznie więcej. Co oznaczają konkretne kolory aplikacji i jak wpływają na doświadczenia użytkownika?
Biel, czerń i odcienie szarości — podstawowe kolory strony internetowej i aplikacji mobilnej
Najważniejszym elementem interfejsu są jego intuicyjność i przejrzystość. Kolorystyka strony internetowej powinna być dobrana w taki sposób, aby jednocześnie pomagać użytkownikowi w poruszaniu się po witrynie, ale także nie przeszkadzać w jej odbiorze i nie zwracać na siebie uwagi.
Biały — bezpieczny wybór koloru tła
Kolor biały kojarzy się z minimalizmem, transparentnością i szczerością. Jest głównym motywem takich marek, jak Apple i Wikipedia. W designie UX wykorzystywany jest jako baza, która pozytywnie wpływa na przejrzystość i czytelność strony. To właśnie dlatego biel i odcienie szarości wykorzystywane jako główne kolory aplikacji odpowiedzialne za tło.
Czarny — dawkuj luksus z umiarem
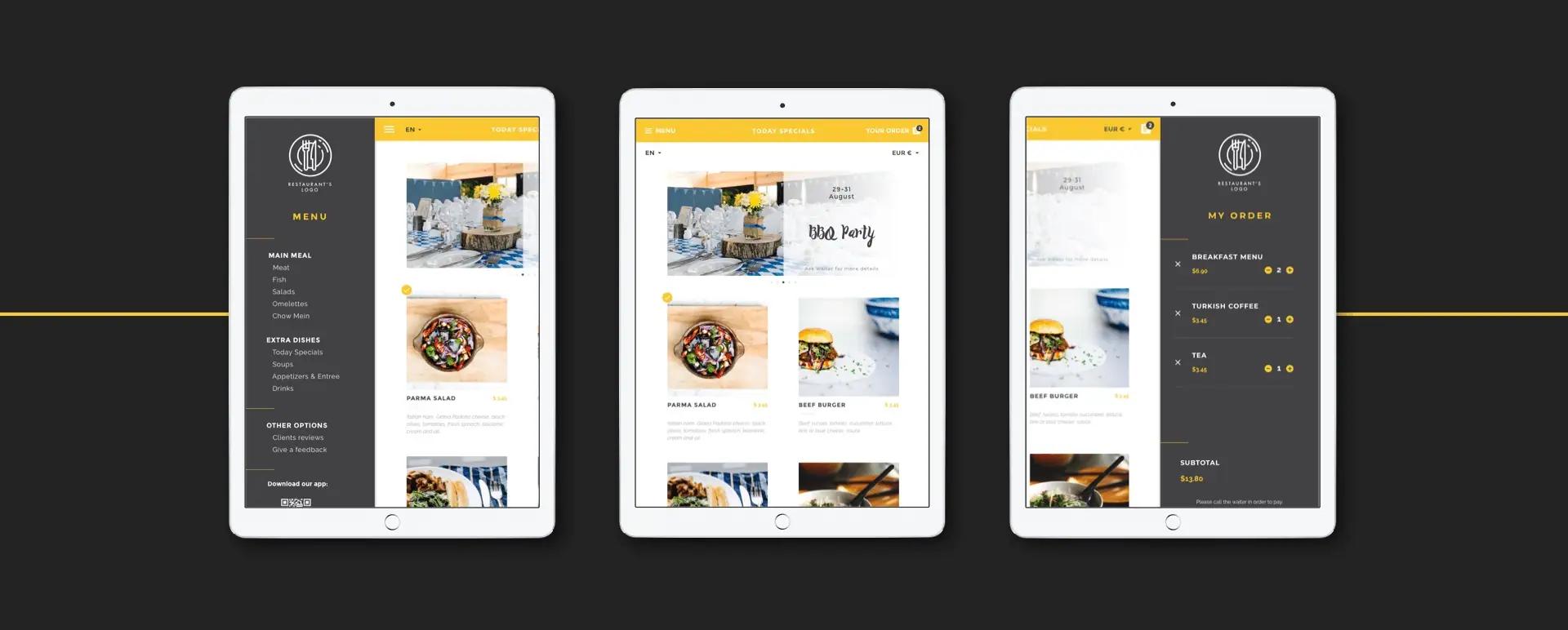
Czerń oznacza profesjonalizm, elegancję, siłę i powagę, ale także tajemniczość. Doskonale sprawdza się jako podstawa tła serwisu internetowego marki oferującej np. produkty luksusowe. Projekt strony oparty na kolorze czarnym może w bardzo subtelny sposób zwrócić uwagę na dany produkt i podkreślić jego status, ale także uwrażliwić użytkownika na konkretne detale. Sprawdź, jak wykorzystaliśmy czerń jako element koloru tła naszej aplikacji Pulse Menu. Z drugiej jednak strony, nieumiejętne korzystanie z czerni może skutkować zbyt mrocznym i nieprzyjaznym interfejsem.

Kolorystyka strony internetowej może działać na podświadomość użytkownika, ale w przypadku wielu aplikacji coraz częściej wybór pomiędzy bielą a czernią jest podyktowany raczej praktycznymi względami – użytkownicy cenią sobie możliwość korzystania z choćby z "trybu nocnego".
Czerwony, żółty i pomarańczowy — kolory strony internetowej a ich wpływ na doświadczenia użytkownika
To właśnie ta kolorystyka strony internetowej wzbudza w użytkownikach najwięcej emocji odpowiadających za zwiększenie prawdopodobieństwa wykonania danego działania. Te kolory aplikacji nasilają pragnienia, motywują i skłaniają do podejmowania spontanicznych akcji, jak np. zakup danego produktu, czy też zapisanie się do newslettera.
Czerwony – kluczowy element każdej palety kolorów
Kolor czerwony oznacza siłę, pasję i ekscytację. Jest najbardziej intensywnym spośród wszystkich kolorów, dlatego warto korzystać z niego z umiarem. Silnie oddziałuje na emocje, może także wpływać na reakcje fizjologiczne organizmu, np. wywoływać ekscytację i motywować do działania, ale także wywoływać uczucie głodu i zachęcać do konsumpcji, nasilać chęć posiadania danego produktu. To dlatego tak chętnie korzystają z niego choćby KFC i Coca Cola. Kolor czerwony doskonale odnajduje się także w branży kreatywnej (Netflix, Canon), ale także w medycynie (Colgate) oraz branży odzieżowej (H&M).
Dobierając kolory strony internetowej, warto jednak pamiętać o tym, że kolor czerwony nie sprawdzi się jako jej główny motyw. Jeżeli jego celem jest przyciągnięcie wzroku do konkretnych elementów strony i wywołanie odpowiedniej reakcji, to kolorystyka strony internetowej powinna być odpowiednio stonowana, aby kolor czerwony mógł zaistnieć. W przeciwnym wypadku interfejs będzie nieczytelny, a w skrajnych przypadkach przytłaczający.

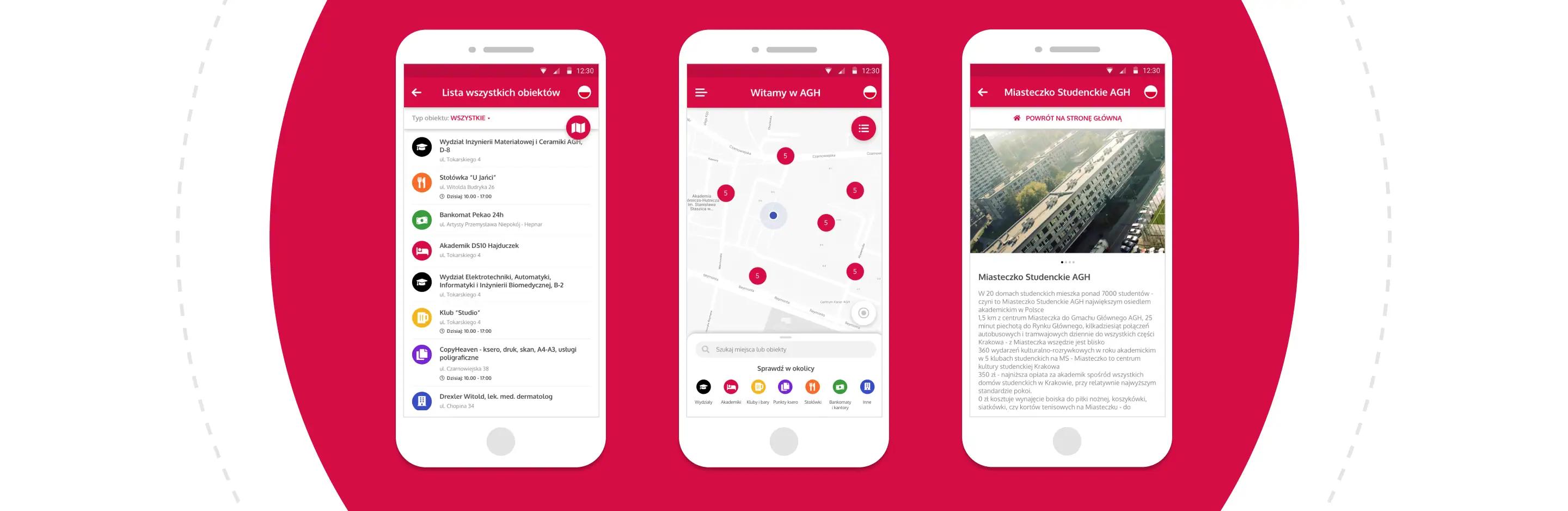
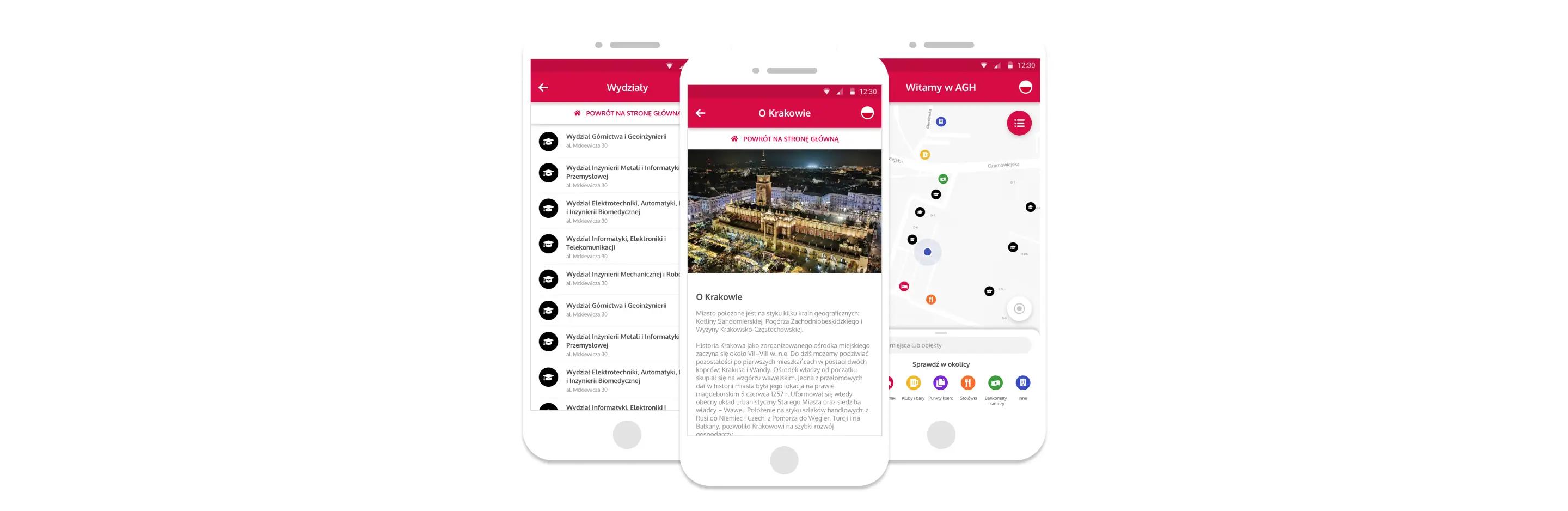
To właśnie w taki sposób zaprojektowaliśmy interfejs Welcome to AGH - aplikacja mobilna dla uczelni. Kolor czerwony, wraz z czernią i zielenią, stanowią tradycyjne barwy uczelni. Zdecydowaliśmy się zawrzeć je w naszym designie w taki sposób, aby nadać tradycyjnym barwom funkcjonalny wymiar.
Interfejs aplikacji składa się z siedmiu głównych kolorów. Poza barwami AGH są nimi kolory: pomarańczowy, żółty, purpurowy i niebieski, a tło zostało oparte na bieli i jasnych odcieniach szarości. W ten sposób barwy uczelni tworzą zarówno warstwę estetyczną aplikacji, jak i przekładają się na jej funkcjonalny wymiar.

Pomarańczowy - udane Call To Action i wiele więcej
Kolor pomarańczowy kojarzy się z entuzjazmem, pewnością siebie oraz profesjonalizmem. Wpływa na użytkownika mobilizująco. Powinien podkreślać ważne elementy na stronie, ponieważ, może skłaniać użytkownika do podejmowania działań. To dlatego jest częstym elementem interfejsu sklepów internetowych i wystroju sklepów stacjonarnych. W Polsce korzystają z niego takie marki, jak Allegro i CCC, ale jest ważnym elementem identyfikacji wizualnej również takich gigantów jak JBL, Rockstar i Fanta. My wykorzystaliśmy go jako energiczne tło eTABU - aplikacji pozwalającej na rozegranie niezapomnianej gry imprezowej za pomocą smartfona!

Żółty – od radości do ostrzeżenia
Kolor żółty oznacza radość, energię i profesjonalizm. Ma szerokie zastosowanie w wielu dziedzinach marketingu, Korzystają z niego takie marki, jak np. Snapchat i Nikon, ale także McDonald i Subway. Na polskim rynku bazuje na nim np. InPost. Żółty kojarzy się jednak także z różnego rodzaju sygnałami, np znakami ostrzegawczymi, dlatego nie powinno się go nadużywać. Dobrze radzi sobie zestawiony z kolorem niebieskim jako połączenie energii i profesjonalizmu z zaufaniem, czego przykładem są między innymi Ikea i Castorama.
Niebieski i zielony — spokój i harmonia
Niebieski — baby blue czy indygo?
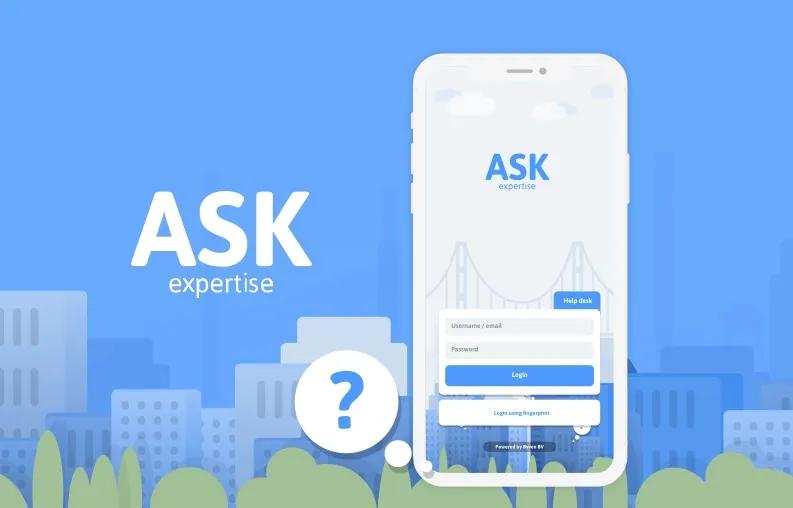
Kolor niebieski jest jednym z najczęściej wybieranych w branży technologicznej — odpowiednio dobrany wzbudza zaufanie i uspokaja, ale jego ciemniejsze odcienie mogą przygnębiać. Kolorystyka strony internetowej oparta na jaśniejszych wariantach niebieskiego sprawdzi się np. przy prezentowaniu treści wymagających skupienia. Tak powstała aplikacja ASK Expertise, służąca do komunikacji z ekspertami i wyszukiwania informacji w zakresie zdrowia i dobrostanu psychicznego.

Granaty natomiast sprawdzą się jako uzupełnienie monochromatycznej palety barw opartej na tym kolorze — mogą kontrastować z bielą i jasną szarością. Nie będą jednak odpowiednim elementem tła interfejsu.
Zielony — rozwój czy stagnacja?
Zieleń kojarzy się przede wszystkim z naturą. Poprawia nastrój i oznacza świeżość i rozwój, ale także bezpieczeństwo, balans i spokój. W zbyt dużych dawkach może być utożsamiana ze stagnacją, osłabieniem i brakiem energii.
Z ciemnych odcieni zieleni umiejętnie korzysta marka Starbucks, która nadaje im bardziej luksusowy wydźwięk, odwołując się jednocześnie do spokoju. W bardziej dynamicznym wydaniu z zieleni korzystają marki stawiające na działanie i odkrywanie świata, między innymi Spotify, Nvidia i John Deere.
Róż i fiolet — od "Barbie" do lotu w kosmos
Róż — kolorystyka strony internetowej nie tylko dla najmłodszych
Róż utożsamiany jest z poświęceniem i szczerością. Najczęściej kojarzy się jednak z zabawkami dla dzieci — jest przy tym jaskrawy i trudno go przeoczyć. Nie oznacza to jednak, że należy go unikać — odpowiednio wykorzystany może wyglądać elegancko.
Fiolet — kolor tła serwisu internetowego dla osób z ambicjami
Fiolet natomiast odwołuje się do mniej przyziemnego postrzegania świata. Może być odbierany jako relaksujący i marzycielski, czego dobrym przykładem jest Milka. Ma także potencjał do inspirowania i zachęcania do odkrywania nieznanego — w takim wydaniu widzimy go na przykład na Twitchu.
Psychologia kolorów i kolory aplikacji w UX
Mogłoby się wydawać, że temat psychologii kolorów dostarcza wystarczająco dużo wiedzy, aby zaprojektować odpowiednią stronę lub aplikację. W rzeczywistości jest to jednak ledwie wierzchołek góry lodowej i początek wyzwań w pracy UX designera, a odpowiednie rozwiązania często nie są tymi najbardziej intuicyjnymi.
Jeżeli interesuje Cię temat projektowania aplikacji, sprawdź również Biblioteki Flutter: UI (Design). A jeśli planujesz wdrożenie rozwiązań User Experience w swoich projektach aplikacji, koniecznie sprawdź naszą ofertę.
Udostępnij ten post:

Bądź na bieżąco z nowymi wpisami
Otrzymuj powiadomienia, gdy zostaną opublikowane nowe artykuły. Zawsze możesz wypisać się z listy.
Firma Softnauts zobowiązuje się do przetwarzania powyższych informacji. Przeczytaj Politykę Prywatności